Frontend Components and Examples
Collection of free CSS, HTML, Bootstrap, JavaScript, jQuery, Vue, React, Tailwind and more examples from Codepen and other resources.
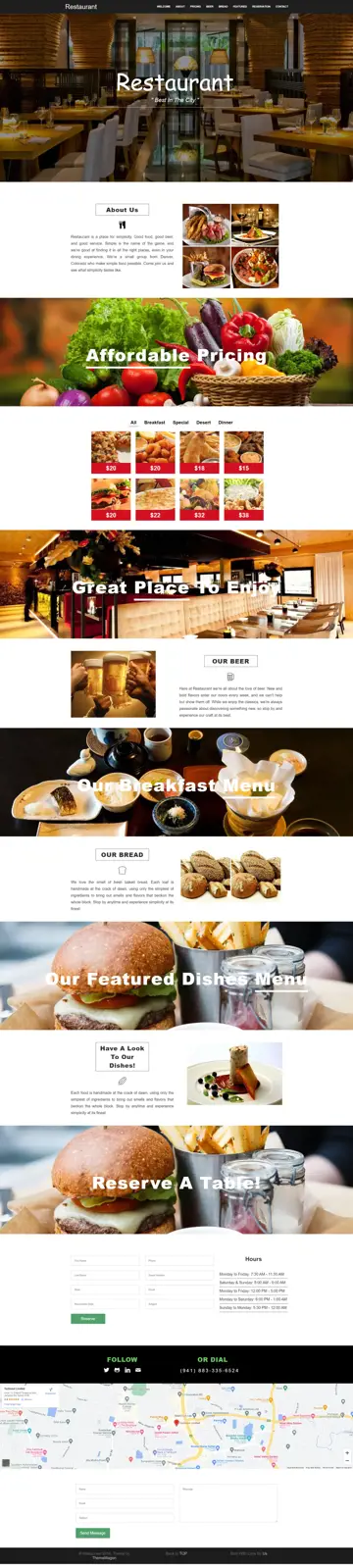
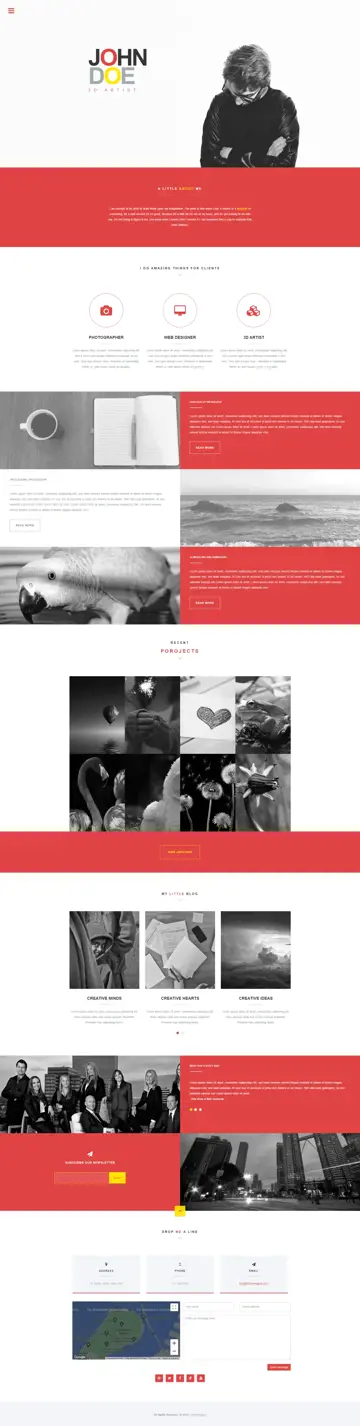
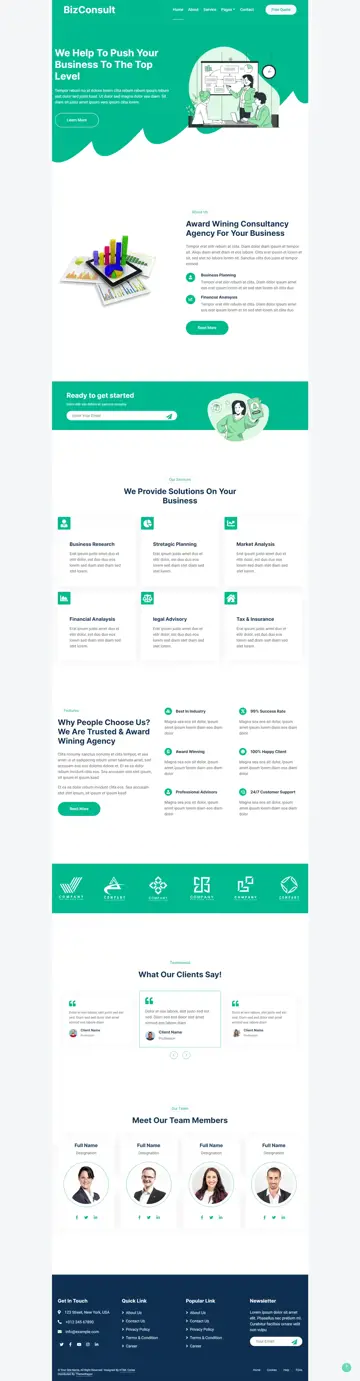
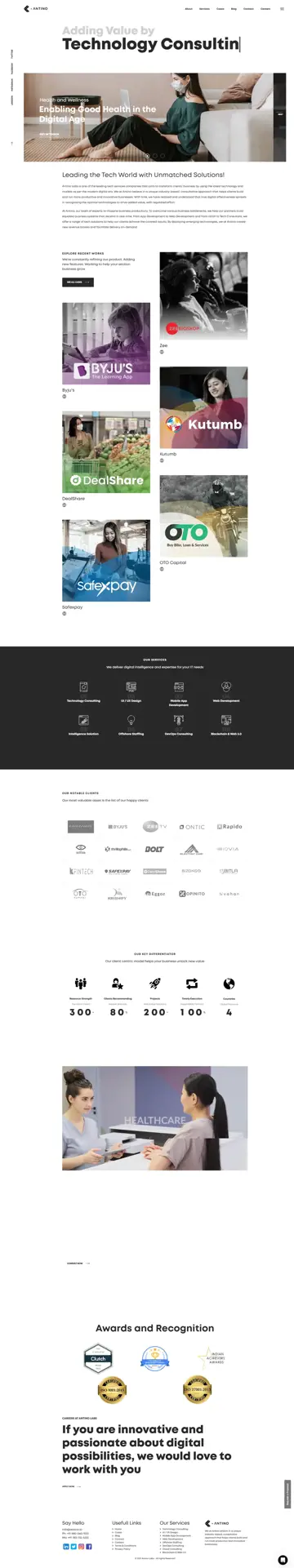
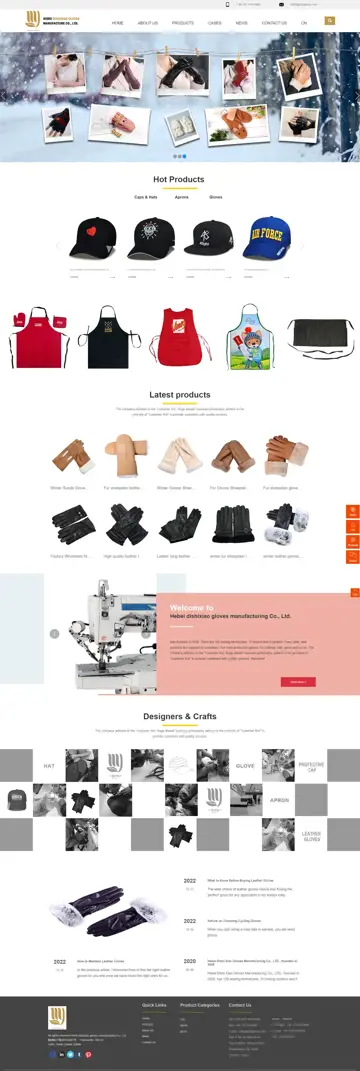
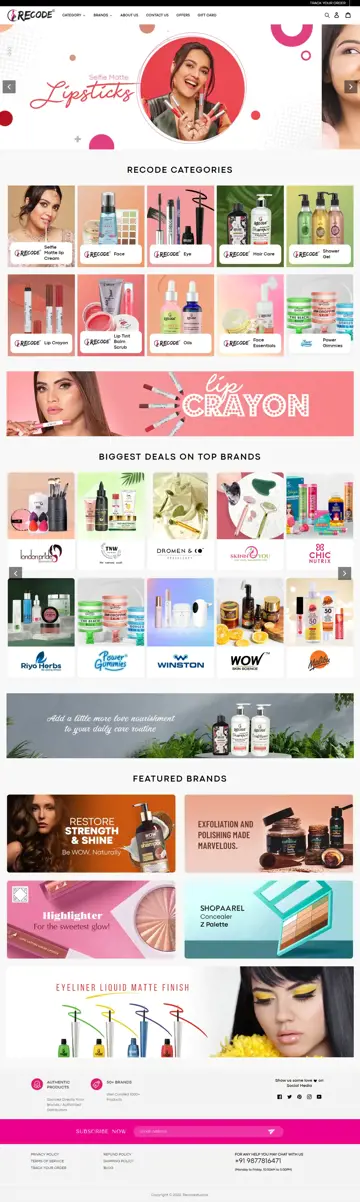
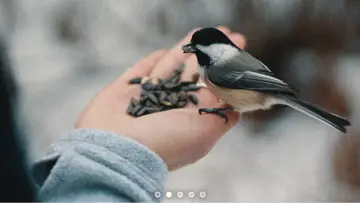
Portfolio Page With Animations
21.04.2016
Super awesome portfolio with off-canvas menu and a lot of animations.
Made with: HTML,CSS (SCSS),JS



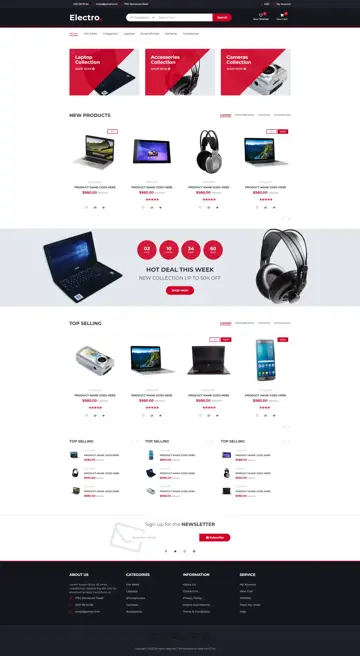
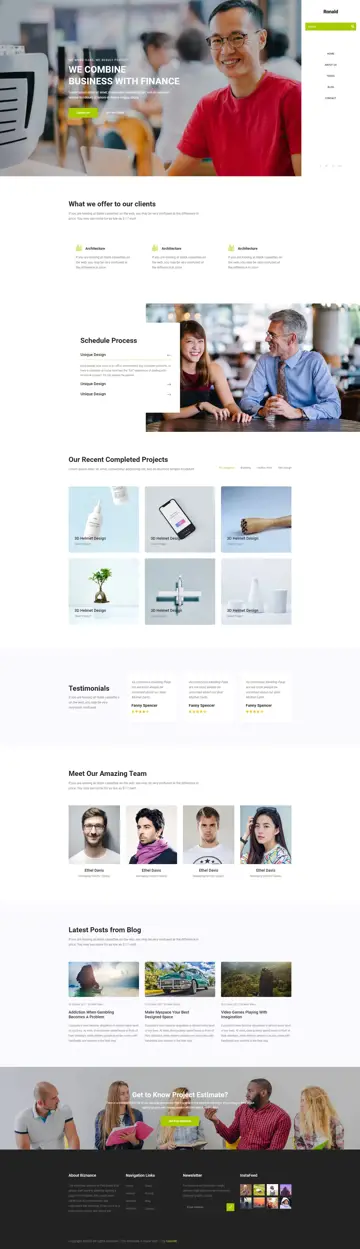
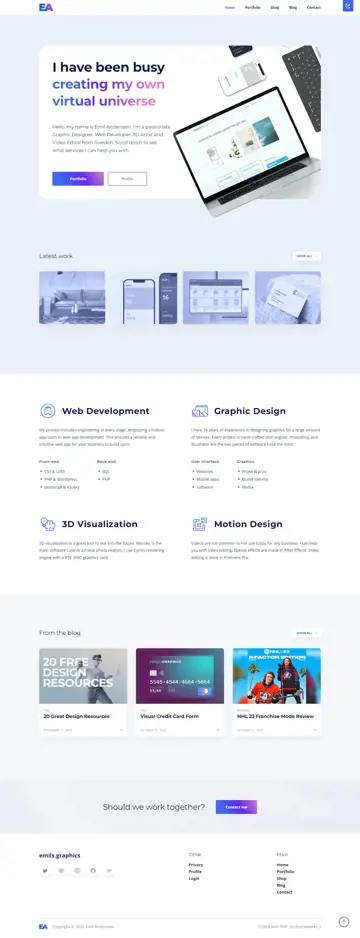
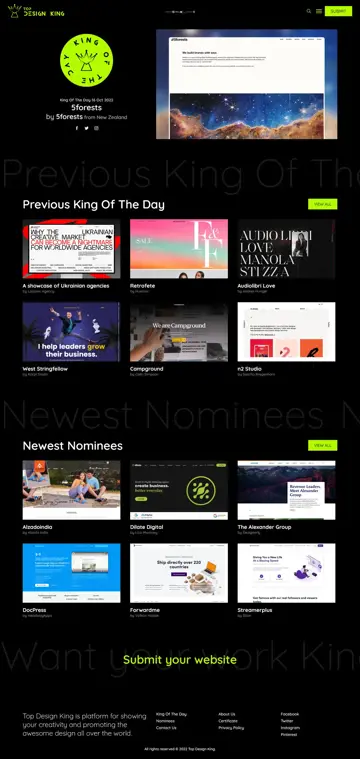
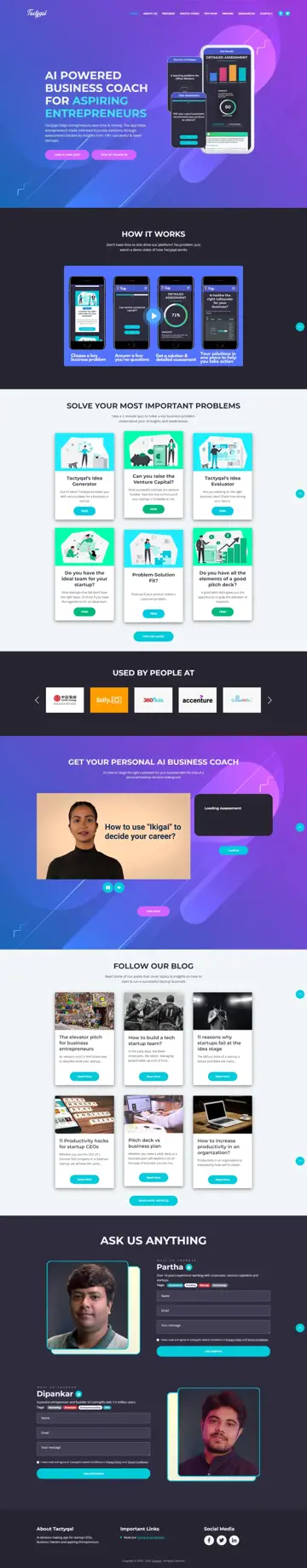
Bootstrap Hover Effects - Material Design & Bootstrap 4
31.10.2017
Bootstrap hover effect appears when a user positions computer cursor over an element without activating it. Hover effects make a website more interactive.
Made with: HTML,CSS


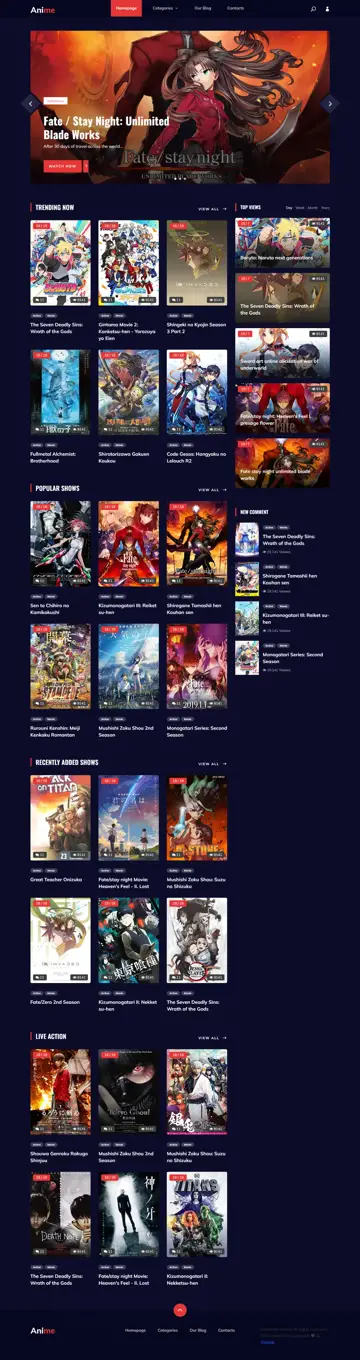
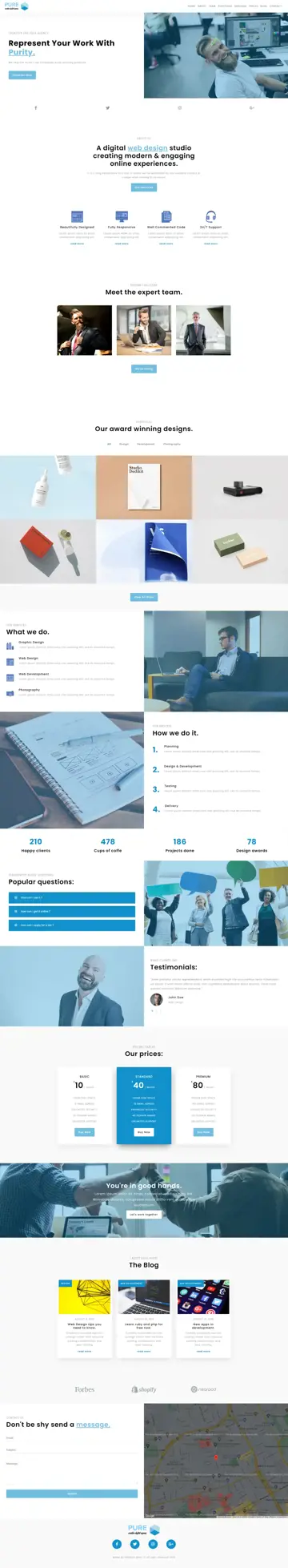
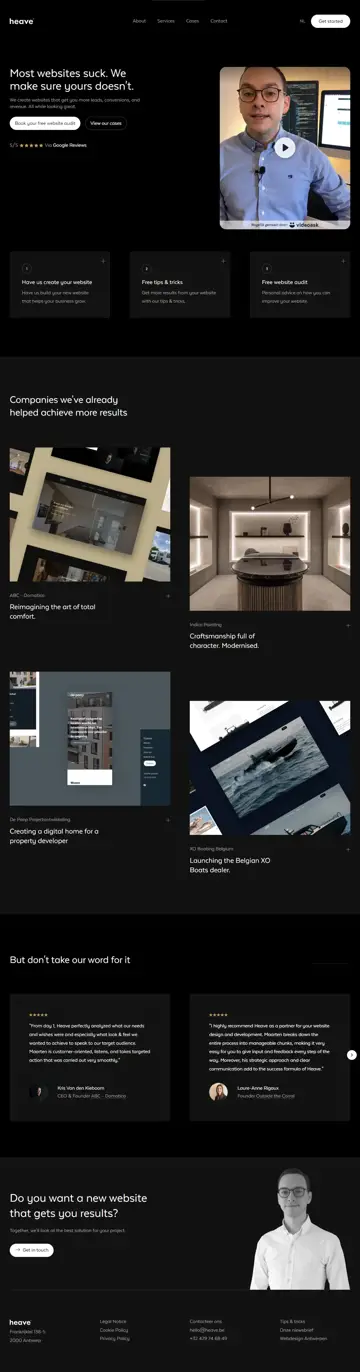
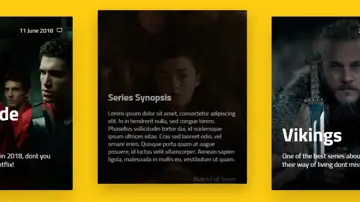
Pure Css Slider
11.07.2018
Simple slider based on radio inputs. 100% pure HTML + CSS. Works also with arrow keys.
Made with: HTML,CSS




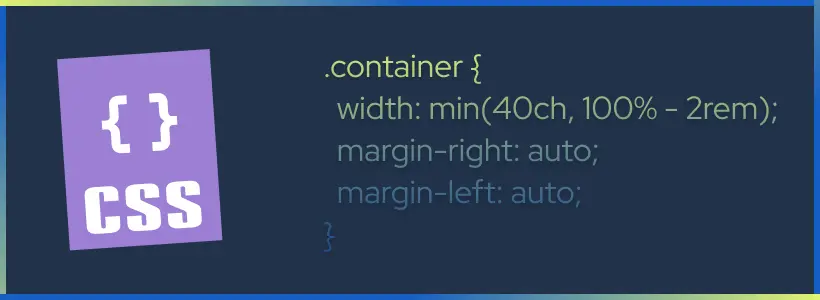
How to Use CSS Math Functions
The CSS logical functions calc(), clamp(), min() and max() are supported by all modern web browsers. But, despite being readily available – a simple GitHub search tells us that adoption for these functions has been slow. So, how exactly do we use them to build fluid and responsive layout experiences? Let’s find out.
Easy Dark Mode CSS Trick
Just one CSS trick and you can achieve Dark mode for your website.
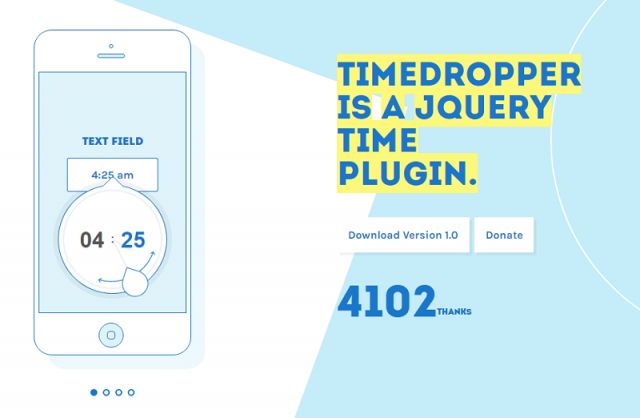
Timedropper a jQuery UI timepicker
Timedropper is an eye catching jQuery UI timepicker. Manage time input fields in a standard form. Focus on the input to open an small interactive timepicker. Set time in 12-hour clock in which the 24 hours of the day are divided into two periods. Change time using mousewheel.
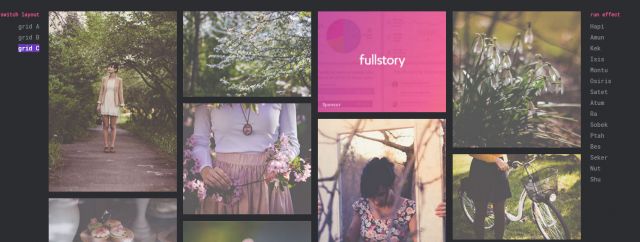
Grid Loading Animations
A set of grid loading animations for your inspiration. The idea is to show grid items with an interesting effect once they are loaded.