Frontend Components and Examples
Collection of free CSS, HTML, Bootstrap, JavaScript, jQuery, Vue, React, Tailwind and more examples from Codepen and other resources.

Skew Animation Hero
Add a bit of animation to SVG polygon/diagonal lines when scrolling with a few lines of JavaScript.
Made with: HTML,CSS (SCSS),JS

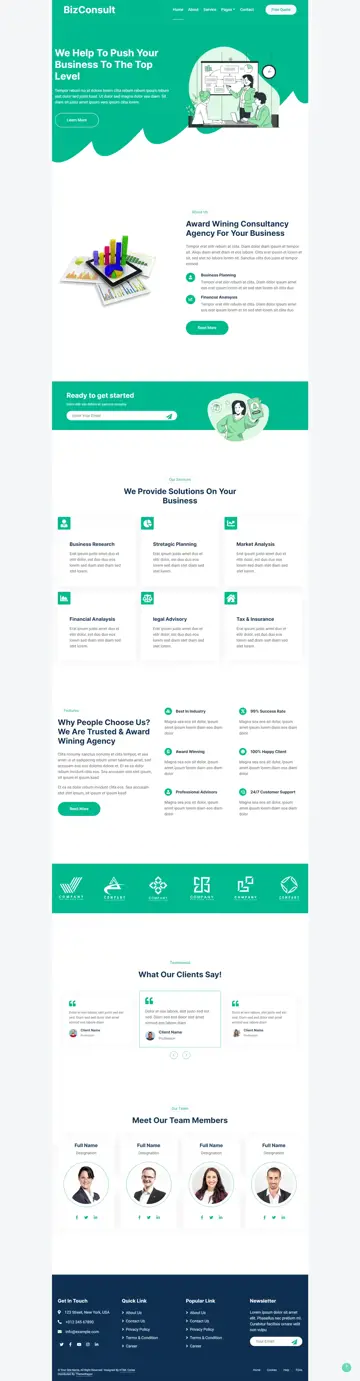
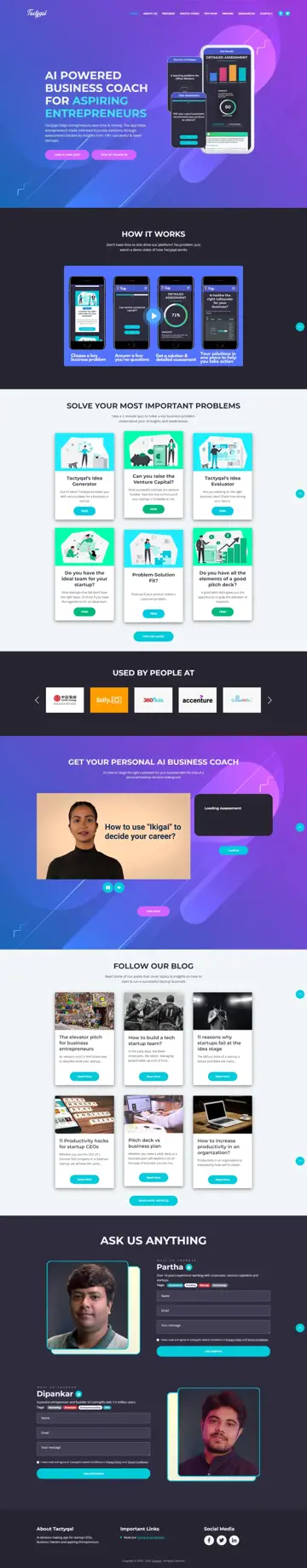
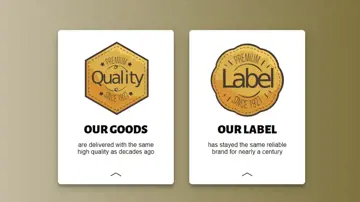
Expand/Collapse Cards With Figure Cut Text
Expand/collapse cards with text cut according to the shape of the label. Using CSS clip-path to create a reveal effect on the text hidden behind vintage labels.
Made with: HTML,CSS


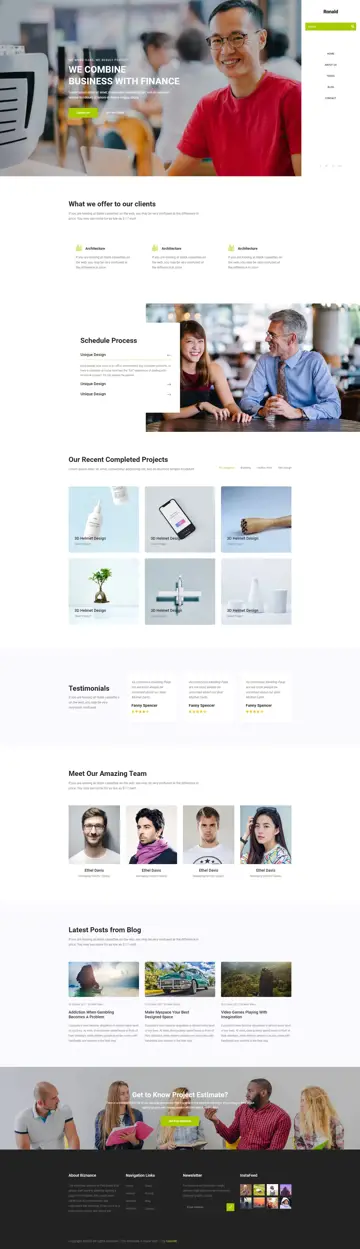
Hover Highlight Effect
Uses CSS variables, but still looks great without.
Made with: HTML,CSS,JS


Bootstrap Checkbox List
Using Bootstrap 4 custom checkboxes, build an elegant food form.
Made with: HTML,CSS
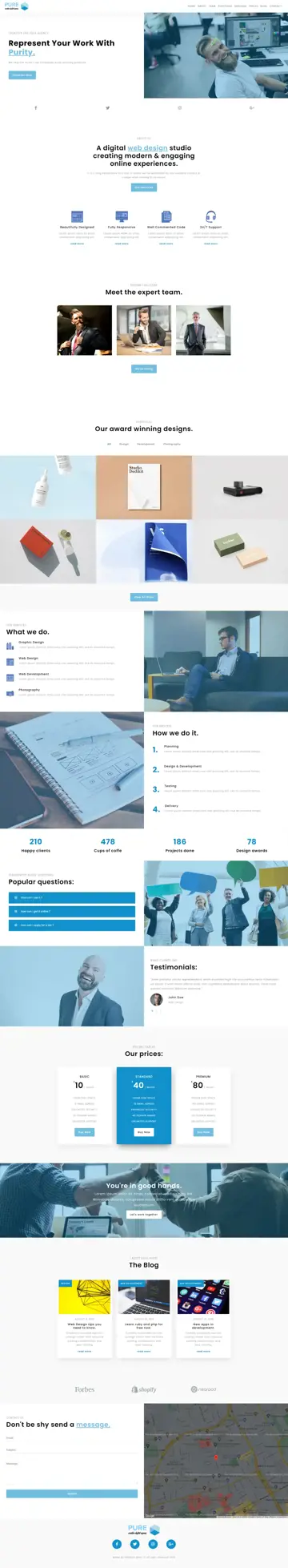
Pure Css Responsive Gallery
Tired of writing JavaScript? Have you written your fair share of jQuery onclick events? Despair not! For you can make a responsive gallery in just HTML and CSS. All you need are some labels and some exotic CSS. Have fun!
Made with: HTML (Pug),CSS (SCSS)


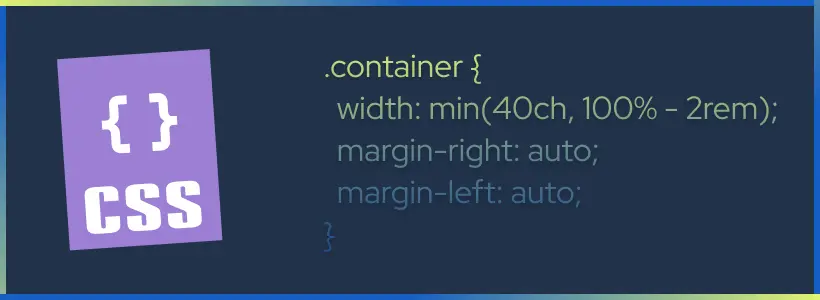
How to Use CSS Math Functions
The CSS logical functions calc(), clamp(), min() and max() are supported by all modern web browsers. But, despite being readily available – a simple GitHub search tells us that adoption for these functions has been slow. So, how exactly do we use them to build fluid and responsive layout experiences? Let’s find out.
Easy Dark Mode CSS Trick
Just one CSS trick and you can achieve Dark mode for your website.
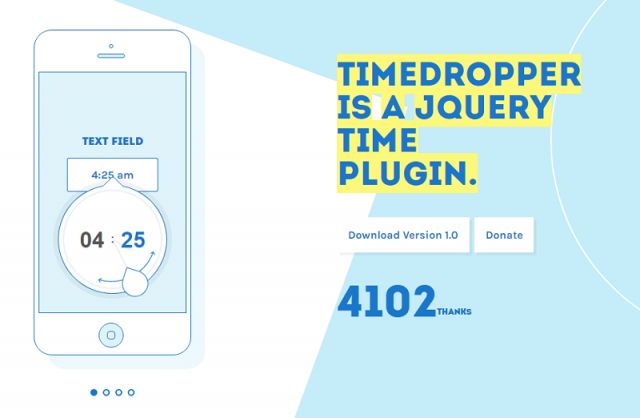
Timedropper a jQuery UI timepicker
Timedropper is an eye catching jQuery UI timepicker. Manage time input fields in a standard form. Focus on the input to open an small interactive timepicker. Set time in 12-hour clock in which the 24 hours of the day are divided into two periods. Change time using mousewheel.
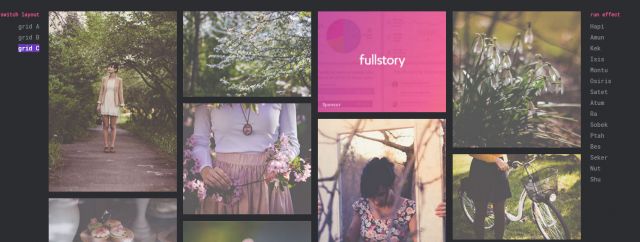
Grid Loading Animations
A set of grid loading animations for your inspiration. The idea is to show grid items with an interesting effect once they are loaded.